Web 개발을 시작하려는 사람들에게 - 프론트 앤드(1)
By on November 3, 2016
이전 글 : https://qkr0990.github.io/diary/2016/11/01/diary.html
이전 포스팅에서 많은 분이 관심을 가져주셔서 두 번째 글을 쓰는데 몹시 부담되네요. 첫 글을 쓰고 난 후 혼자 곰곰 생각했습니다. 어떤 정보를 적어야 더 많은 분께 도움이 되는 글을 쓸 수 있을지, 그래서 이번 포스팅은 제 개인 스토리는 최대한 줄이고, 웹 개발 공부 방법 위주로 작성하겠습니다.
프론트 앤드? 백앤드?
웹은 크게 두 가지 분야로 나눕니다. 여러분의 눈에 보이는 이 화면을 구성하는 html, css, javascript 언어를 사용하는 프론트 앤드(front-end) 개발과 여러분의 눈에는 보이지 않지만 서버단에서 여러분들이 보낸 명령어를 처리하는 php, asp, jsp, python, ruby 등의 언어를 사용하는 백 앤드(back-end) 개발로 나뉩니다.
- 프론트 앤드는 클라이언트 단, 즉 여러분이 보고 있는 화면을 구성하는 모든 것을 처리합니다.
지금 제 타임라인에 들어가면 보이는 이 게시글은, 아래와 같은 html(Hyper Text Markup Language) 태그로 구성되어있습니다
....
....
<div class="userContentWrapper _5pcr" role="article" aria-label="소식"><div class="_1dwg _1w_m"><div> <span><a>박병준</a></span>님이> <a class="profileLink" href="https://www.facebook.com/allnewpiki/" data-ft="{"tn":"k"}" data-hovercard="/ajax/hovercard/page.php?id=529491587137957">피키캐스트</a>님의 <a href="/allnewpiki/posts/1150664481687328">게시물</a>을 공유했습니다.
....
....위의 div, p, span, img, a, h5 등을 html의 element라고 하며, 위의 엘리멘트들로 이루어진 html파일을 브라우져가 변환하면 최종적으로 여러분이 보고 있는 화면이 나옵니다.
이번엔 타임라인에서 스크롤을 한번 아래로 내려보세요. 화면의 맨 아래로 이동하면, 새로운 게시글들이 로드가 되나요? 여러분의 브라우져는 스크롤이 페이지의 맨 아래에 위치하면, 서버에 게시글을 요청한 후 그 결과를 다시 html 태그로 그려줍니다. 이렇게 사용자의 동작에 따라 서버에 데이터를 요청하고, 응답 받은 자료를 이용하여 html 태그들을 지우고, 다시 그리는 역할을 하는 것이 javascript입니다.
마지막으로 이전 포스팅에서 작성했던
<font face="돋움"><font color="hotpink"><font size="5">안녕하세요</font></font></font>같은 html 태그에서 스타일 속성을 분리한 것이 css(Cascading Style Sheet)입니다.
css를 이용한다면 위의 태그를 아래와 같은 형태로 html태그와 스타일 속성을 분리하여 작성할 수 있습니다.
<p style="color:hotpink; font-size:5px; font-family:돋움;">안녕하세요</p>
또는
<p id="intro">안녕하세요</p>
<style>
#intro{
color:hotpink;
font-size:5px;
font-family:돋움;
}
</style>당연히 위에 나열한 것들은 기본 중에 기본이고, 요즘은 css도 scss라는 확장 버전이 나왔으며 최근에는 AngularJS, ReactJS 등의 프레임워크가 나오면서 웹 클라이언트 분야에서도 많은 변화가 일어나고 있습니다. 특히 ReactJS는 페이스북, 인스타그램의 동적 UI개발에 사용된 것으로 유명합니다.
그럼 한 단계씩 시작해봅시다.
저는 우선 처음에는 cafe24에서 제공하는 쇼핑몰 솔루션을 수정하면서 시작했습니다. 아무래도 빈 텍스트 파일을 열어서, 아래와 같은 코드를 처음부터 입력하는 것은 도무지 흥미가 안 날 것 같습니다.
<html>
<head>
<title>안녕하세요. 박병준의 블로그입니다.</title>
</head>
<body>
<h1>박병준의 블로그에 오신 것을 환영합니다.</h1>
</body>
</html>여러분은 꼭 cafe24나 고도몰 같은 쇼핑몰 솔루션으로 시작하지 않아도 됩니다. 하지만 구글에 free website template라고 검색하면 나오는 간단한 테마를 다운받아서 시작해봅시다.
http://www.opendesigns.org/design/theme-4/download/ 위의 테마를 받아서 압축을 풀면, index.html파일과 css, img 폴더가 보입니다. 처음 시작하기에 매우 간단하면서도 메뉴, 사이드 바 등 필요한 요소는 모두 갖추고 있습니다. 이제 index.html파일과 css폴더의 style.css 파일을 열어 메모장이나 여러분이 좋아하는 Text Editor로 열어서 이것 저것 바꿔가면서 자신의 소개 홈페이지로 한번 바꿔보세요. 물론 여러분에게 태그를 재구성하거나, 근사한 페이지를 만들어보라는 것이 아닙니다. index.html파일의 텍스트 등을 바꿔보거나 style.css파일의 color값을 바꿔보거나, font-size등을 마음대로 바꿔보면서 각각의 태그와 요소들이 어떤 역할을 하는지 체감을 해보는 것이 목적입니다.
어느 정도 수정해보면 “메뉴의 색깔을 노란색으로 바꾸려면 style.css파일의 #header { height: 80px; background: #222;의 #222를 yellow로 바꾸면 된다”는 것을 깨달은 사람도 있을 것입니다. 하지만 아직 전체 홈페이지를 재구성하는 데는 어려움이 있습니다.

이전 포스팅에서도 적었던 Head First and CSS라는 책입니다. Head First 책을 통해서 각각의 태그 요소들의 속성과 큰 틀에 대해서 차근차근 학습합니다. 어느정도 눈에 익은 태그들과 스타일 속성들이 보이기에, 더 빠르고 이해하면서 학습할 수 있을 것입니다.
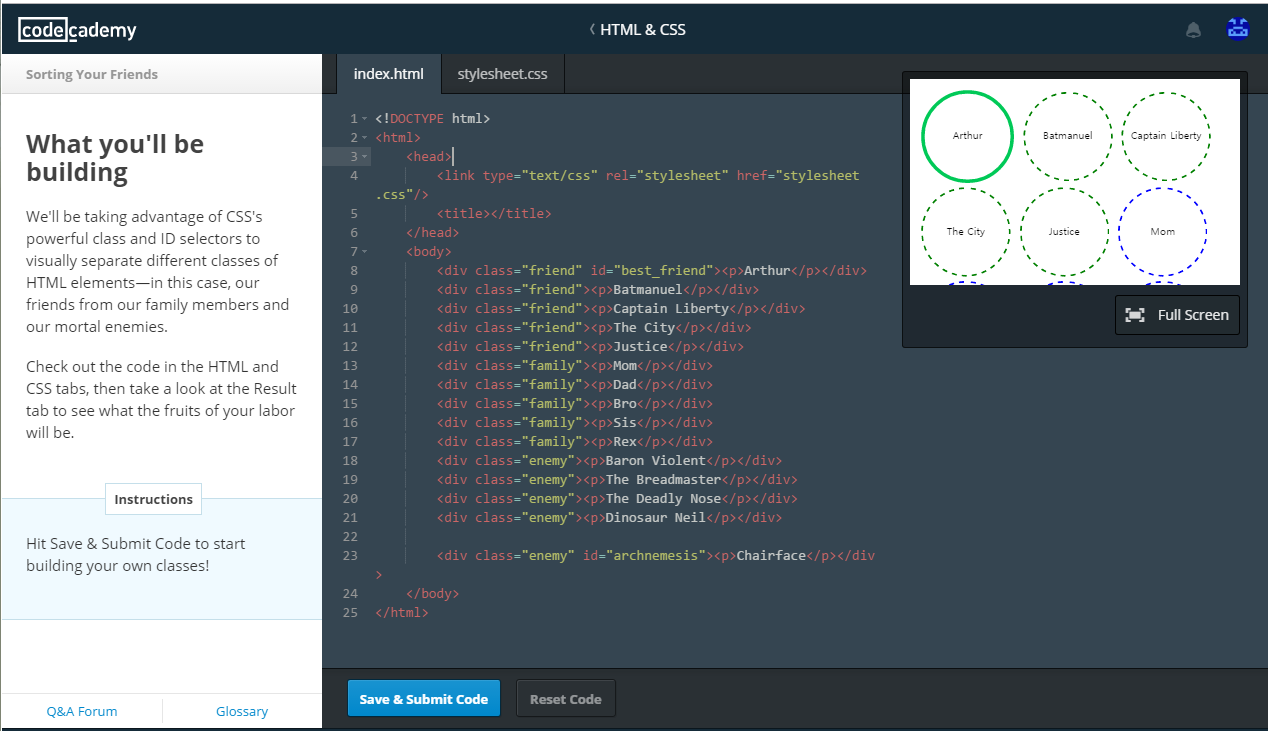
그후 https://www.codecademy.com/ 사이트를 통해 Html&CSS, javascript, jQuery 순으로 손에 익을 때 까지 연습하시면 개인 블로그나 스타트업 소개 홈페이지 정도는 처음부터 만들 수 있을 겁니다.
다음 단계에서는 모바일이나 태블릿 등 다양한 화면에서도 작동하는 반응형 웹 에 대해 알아보고, bootstrap에 대해 알아봅시다.
다음 편에 계속..